티스토리 뷰
2025.02.19
UI디자인의 핵심 원리
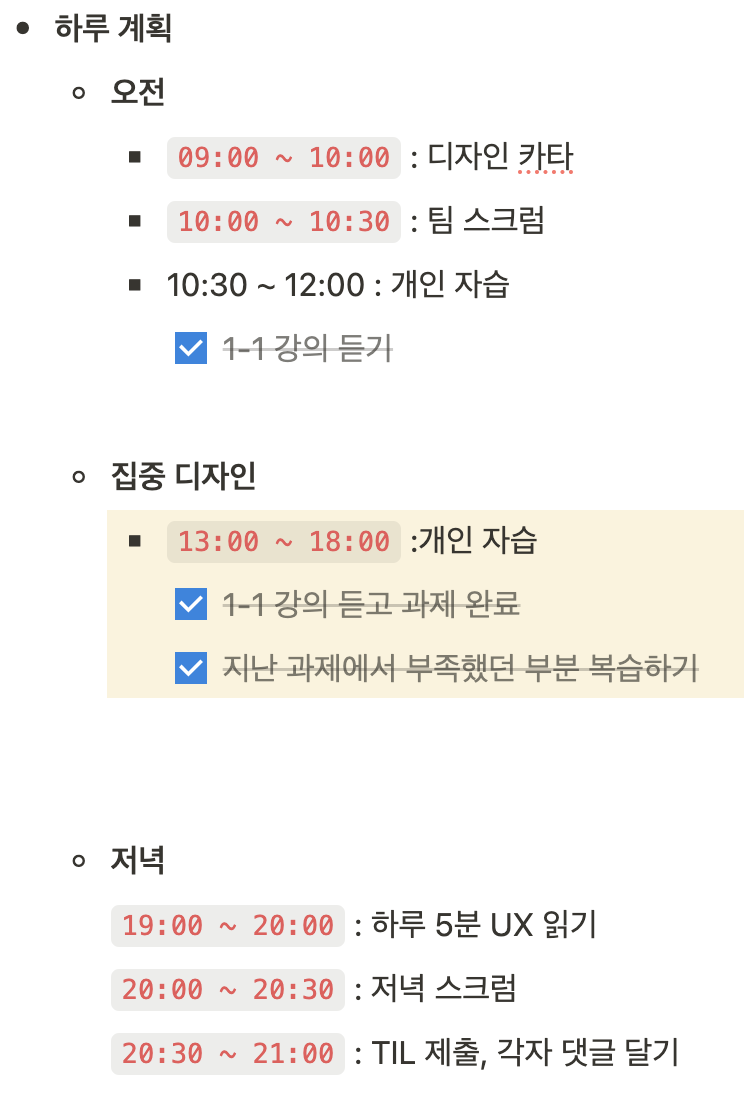
하루 일정

디자인카타

- 저는 A를 선택했습니다.
- A는 직관적인 느낌이라 로고만 보더라도 어떤 앱인지 쉽게 알아볼 수 있다고 생각했습니다. 보기만 해도 무슨 앱인지 잘 알 수 있어서 스타트업이거나 사용자에게 잘 알려지지 않은 앱에서 사용하는 것이 더 좋다고 생각했습니다. 다른 컨텐츠로 확장하기에는 한계가 있다고 생각했습니다.
- B는 컬러나, 알파벳으로 브랜드적인 부분을 강조한 것 같습니다. 알파벳으로 되어있기 때문에 로고만 봐서는 무슨 앱인지 알 수 없기에 넷플릭스, 구글, 현대 백화점처럼 어느정도 규모가 있는 기업이나 인지도가 있는 앱에서 사용하는 것 같았습니다. 보통 그런 앱들은 이 앱뿐만 아니라 다른 분야로도 컨텐츠를 확장하는 경우가 많기에 브랜드 이미지를 유지 시키고 통일시키기 위해 이러한 방식을 사용한다고 생각했습니다.
- 다른 팀원분들의 추가의견으로는 A안은 브랜드의 길이가 길어질 경우엔 부적합하다는 의견이 있었습니다.
학습 목표
새로 지급된 강의 - UI 디자인의 모든 것 1-1 수강, 과제 진행
개인 과제를 진행하면서 부족했던 부분 복습하기
하루 5분 UX 책 읽기
수업 목표
UI 디자인 원리를 이해하고 적용할 수 있다.
사용자 경험을 중심으로 직관적이고 일관된 디자인을 할 수 있다.
사용자와 성공적인 상호작용을 할 수 있다.
학습 내용
1-1 UI 디자인 핵심 원리
1. 사용자 중심 디자인
제품이나 서비스를 설계할 때 사용자를 공감하여 사용자의 문제를 이해하고,
이를 해결하기 위한 개선안을 제공함으로써 사용자에게 만족스러운 경험을 제공한다.
사용자 입장에서 공감해야하며 , 사용자의 목적, 행동, 상황, 니즈를 파악해 어떤 문제를 겪고 있는 지 파악해야 한다.
처음 사용하는 사용자도 쉽게 사용할 수 있도록 직관적인 UI를 설계한다.
2. UI 디자인 핵심 원리
1) 사용자 이해하기
우리 서비스를 이용하는 사용자를 이해하고 사용자의 니즈와 기대를 파악하여 쉽게 사용할 수 있는 제품이나 서비스를 디자인해야한다.
지속적으로 좋은 경험을 쌓다보면 긍정적인 인상과 신뢰감을 준다.
2) 직관적인 디자인
사용자가 제품의 인터페이스를 학습하지 않아도 쉽게 이해하고 사용할 수 있어야한다.
버튼이나 링크를 통해 사용자의 행동을 유도하거나, 정보를 픽토그램이나 아이콘 등을 사용해 시각적으로 표현하면 사용하자 제품을 더 쉽게 이해할 수 있다.
직관적인 디자인의 핵심 요소
-대비 높은 색상 조합
-간단한 레이아웃
-유연한 인터페이스
-아이콘 및 픽토그램 이미지 사용
3) 일관된 디자인
디자인 시스템 구축, 사용자 피드백을 통해 환경이나 상황에 구애받지 않고 동일한 서비스를 경험하게 한다. 이를 통해 제품의 신뢰성을 향상 시킥고 업무의 효율성을 높일 수 있다.
4) 가독성을 고려한 디자인
텍스트는 쉽게 읽을 수 있어야하고, 정보는 명확하고 간결하게 전달되어야 한다.
여백활용, 콘텐츠 그룹화, 크기와 비율, 계층 구조 등을 신경쓰면 가독성이 높은 디자인을 할 수 있다.
5) 명확한 피드백 제공
시각적, 청각적으로 즉각적인 반응을 제공하여 사용자가 다음 행동을 쉽게 결정할 수 있도록 돕는다.
6) 접근성을 고려한 디자인
모든 사용자가 신체적, 환경적 조건에 관계없이 동등하게 웹에 접근하여 사용할 수 있도록 한다.
텍스트, 버튼, 링크는 명확하게 구분되어야 한다.
충분한 색상 대비를 통해 시각적인 접근성을 높여야 한다.
마우스 없이 키보드만으로 웹사이트 기능을 이용할 수 있어야한다.
스크린 리더가 올바르게 읽힐 수 있도록 설계해야한다.
3. 사용자 경험을 향상 시키는 방법
1) 직관적인 네비게이션
예상 가능한 카테고리, 일관된 메뉴 구조, 메뉴 뎁스 최소화
픽토그램, 아이콘 사용, 활성화 효과
2) 다양한 디바이스 지원
데스크탑, 태블릿, 모바일 등 다양한 디바이스에 최적화된 디자인을 제공해야한다.
그리드 시스템을 구성해 일관된 디자인을 제공한다.
손가락으로 쉽게 누를 수 있도록 적당한 간격과 크기를 확보하는 것이 좋다.
IOS에서는 44크기, 안드로이드에서는 48의 크기가 버튼, 아이콘의 최소 사이즈이다.
3) 사용자 피드백 반영
사용자의 VOC를 분석하거나, 설문조사, 인터뷰를 통해 피드백을 수집하고 개선해야한다.
과제 진행
1. 직관적인 디자인 사례 찾기
1) 사용자 행동 유도

사용자의 행동을 유도하는 디자인이다.
2) 정보를 시각적으로 표현

픽토그램과 아이콘을 이용해 정보를 시각적으로 전달하고 있다.
3) 대비 높은 색상 조합

배경과 대비되는 색을 이용하여 글씨가 눈에 더 잘 띄도록 하였다.
4) 간단한 레이아웃

정보 구성과 디자인 요소를 적절하게 배치하여 사용자가 이해하기 쉬운 레이아웃 구조를 만들었다.
2. 일관된 디자인 사례
1) 다양한 디바이스 간의 일관성


데스크탑이나 모바일 등 다양한 디바이스에서 사용이 가능하고 서로의 정보가 연동된다.
2) 쉬운 사용성


첫 번째 화면에서 영상을 위로 밀면 아래 이미지 처럼 축소화가 된다.
영상을 보면서 탐색을 할 수 있고, 좌,우,상,하로 위치를 옮길 수 있다.
3) 디자인 시스템

3. 가독성을 고려한 디자인 사례
1) 여백 활용

여백을 적절히 활용하여 가독성을 높이고 핵심 내용이 눈에 띄도록 디자인하였다.
여백으로 인해 깔끔하고 정돈된 느낌을 준다.
2) 콘텐츠 그룹화

가까이 있는 콘텐츠는 하나의 그룹으로 보인다.
사용자가 제품을 사용할 때 그룹을 구별할 필요없이 편하게 사용할 수 있다.
3) 크기와 비율

중요한 내용을 크게 배치하여 소비자의 관심과 흥미를 이끌어 낸다.
4) 계층 구조

텍스트의 크기, 색상 등에 차이를 줘서 중요한 내용이 더 눈에 띄도록 디자인하였다.
사용자는 중요한 내용을 더 빨리 읽을 수 있게 된다.
학습 경험
잘했던 점
저번 개인과제에서 부족한 점을 보완하려고 한 것과 1-1 강의를 듣고 다양한 사례를 찾아 본 것은 잘했다고 생각한다.
아쉬웠던 점/ 어려웠던 점
아쉬웠던 점은 강의를 들으면서 집중력이 흐트러져서 딴 짓을 많이 했다는 것이다. 강의를 듣다 보니 너무 졸려서 자지 않기 위해 딴 짓을 많이 했던 것 같았다. 또한 UI 디자인 원리에 대해 어느 정도는 이해했지만 100% 이해한 것은 아니라서 나중에 복습을 해야될 것 같다.
개선 방향
평소에 2~3시에 자는 편이여서 낮에 피로감이 좀 있는데 이게 집중하는데 방해가 되는 것 같다. 앞으로는 1시 전에는 자도록 노력할 생각이다. 또한 자고 일어나서 핸드폰을 하지 않는 것 만으로도 하루가 달라진다는 영상을 본 적이 있었다. 그 때 보고 따라한 적이 있었는데 확실히 집중력이 올라가는 느낌이었다. 그래서 이번에도 한 번 해보려고 한다. 아침 8시에 일어나서 밥이랑 약을 먹고 스트레칭을 하여 나만의 루틴을 유지하도록 노력할 생각이다.
내일 할 일
UI 디자인의 모든 것 1-2 강의 듣고 과제 진행하기
개인과제 진행하면서 어려웠던 부분, 몰랐던 부분 복습하기
'내일배움캠프 UXUI 6기' 카테고리의 다른 글
| 내일배움캠프 UX/UI 22일차 TIL (0) | 2025.02.22 |
|---|---|
| 내일배움캠프 UX/UI 21일차 TIL (0) | 2025.02.21 |
| UX/UI 부트캠프 18일차 TIL (0) | 2025.02.18 |
| UX/UI 부트캠프 17일차 TIL (0) | 2025.02.14 |
| UX/UI 부트캠프 16일차 TIL (0) | 2025.02.13 |
